【AdminSo资讯】因为前刘海设计,让iPhone X的整体显示效果割裂感十足,特别是在观看视频、网页的时候,而苹果也是在努力的去引导开发者去如何避免这个情况,当然前提条件都是要美化刘海,如果你执意不听的话,结果可想而知。 现在,Safari网页团队公布了一组iPhone X浏览网页的视觉效果图,其旨在告诉开发者如何来更好的优化自己的网站,从而在这个新iPhone上完美展示
【AdminSo资讯】因为前刘海设计,让iPhone X的整体显示效果割裂感十足,特别是在观看视频、网页的时候,而苹果也是在努力的去引导开发者去如何避免这个情况,当然前提条件都是要美化刘海,如果你执意不听的话,结果可想而知。

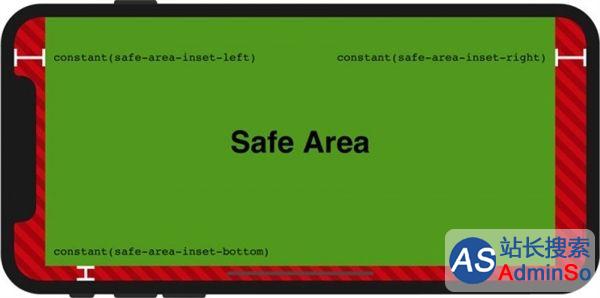
现在,Safari网页团队公布了一组iPhone X浏览网页的视觉效果图,其旨在告诉开发者如何来更好的优化自己的网站,从而在这个新iPhone上完美展示。

不优化iPhone X显示网页就是这个效果

苹果给出的解决方案,避开这个刘海区域,他们也没有更完美的办法。 
竖屏状态下是这样
苹果给出的方案看起来也不够完美,或者说是刻意去躲避这个刘海,因为整体方法就是让你的网页内容避开这个刘海区域,对于全面屏设计的iPhone X来说,这个方案让人接受起来真的太抓狂 。
除了网页外,苹果也已经敦促所有的开发者,在应用中兼容并美化iPhone X的前刘海,对于那些视频客户端的应用来说,对这款新iPhone的全面适配,工作量是巨大的,当然方法可能也没有更好的,就是躲避开哪个刘海区域。

这么说来的话,用iPhone X浏览网页看视频就是这个灾难? 整体上来说,目前全面屏设计中,三星S8为代表的阵营,应该是最成熟稳定的,不会牺牲用户的使用体验,同时有能带来更好显示效果,对于开发者来说适配工作也很简单 。

看视频也是很伤体验

声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!






